Trying to expand my view beyond SharePoint. Here is a first step:
http://blogs.msdn.com/b/cbowen/archive/2012/03/07/windows-8-developer-camps-coming-soon.aspx
Microsoft hosted a free event for developers to show the possibilities and steps for implementation of Windows 8 applications.
Here are quick notes from the camp:
Building Metro-style application
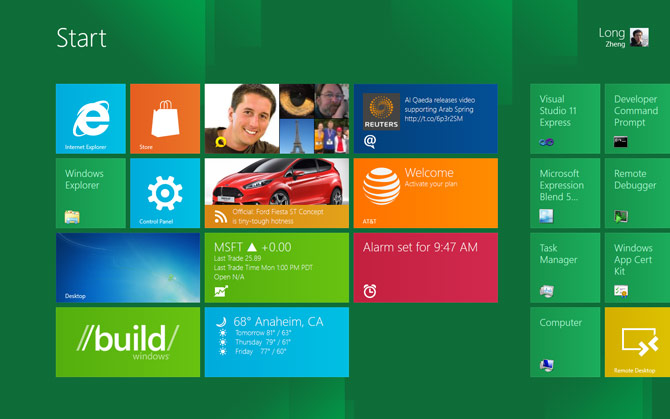
"Metro design"
http://blogs.msdn.com/b/cbowen/archive/2012/03/07/windows-8-developer-camps-coming-soon.aspx
Microsoft hosted a free event for developers to show the possibilities and steps for implementation of Windows 8 applications.
Here are quick notes from the camp:
Building Metro-style application
"Metro design"
- "Content before control". Hide your controls on the local bar at the bottom, global bar at the top;
- Layout is critical. Microsoft issues a design guidelines. Become accustomed with navigation and gesture language;
- Never block UI, use async calls;
- Seamlessly transition tablet app to desktop ; Metro app is built for desktop, mobile devices, you don't need to adjust the code to run on the different form factors;
- Only one app at one time, all others get suspended (5 sec to get to suspension mode); But if App is terminated, in this case you don't have time to save the state; suspensions gets all threads gone.
- Metro apps talk with each other via contracts, no shared data; Use the right contracts;
- To install the metro - via The Windows store only;
Win RT
- HTML\Javascript, C# \VB. net, C++ - first class citizens - all have the same perfomance because of the Projection;
Language projection to run Win8 API (via WinRT)
Language projection to run Win8 API (via WinRT)
Projection for .Net - CLR;
Projection for Javascript - Chakra;
WinRt is to eliminate Interop Code.
Metro principles for HTML\JS and .Net
[The notes from Win 8 At Night: Everything web developers must know to build Metro style apps]
IE 10 implements CSS3, HTML5 standards.
IE10 has 2 modes in Windows 8: Desktop version and Metro version.
WinJS - a Microsoft library that allows to call WinRT APIs (via Projection for Javascript - Chakra).
Using JavaScript you can access local resources for the Windwos 8 (ex, camera). Remeber that user has full control over this access and anytime he can deny the access. Plan your code accordingly.
NOTE:
Metro version of IE10 can't have plugins (flash, silverlight won't work) , but non-Metro version (Desktop version) of IE10 have plugins
Since IE9 the browser improved performance via using GPU.
Metro-version of IE10 uses WinRT to get access to local resource to get better performance, no code executed in the browser, it is in WinRt environment
In Javascript for Metro style app async calls are called promises.
Visual Studio 11
What's new:
- Templates for JS projects;
- Debugging on the tabled via network on the developer's machine;
- XAML tools ( from the blend) (Full Blend functionality) is available in VS11
New Metro style controls and experiences:
Text controls
- password control with reveal button (while user touch the reveal button, the password visible in the clear text)
- text prediction
Commanding controls:
Flyout at the right bottom corner instead of the message popup.
Images:
You can have several copies for different resolution. The special name for them gives Metro engine to pick the right one for the specific form factor.
Gesture control. There are of the box. But you can use MSGesture to develop your own.
MSPointer for multitouch.
Animations:
to add depth and dimension to the app, to give visual feedback
Contracts:
Search throughout all apps
Share (via Share broker - it's looking for the type of the shared package and find the apps that can understand this type)
If you use your own custom control, remember that a user can turn the tablet over.
App Tiles and Notifications:
Basic, Live Tiles - you have 30-40 tile templates on dev center. You can cue the tile updates
Toast - a notification outside of the app context (as an example, from Cloud).
Note: there is no design view for developing toast notification.
Windows Notification service is engaged in case you need to push notification to the app that is not running. Enables delivery of tile and toast notifications over the internet.
Windows Notification services is a free cloud service. To make use of it, you have to build your own cloud service (ex. Azure) that will make use of the Windows Notification Service. Which in its turn push notification back to Metro Style app. Your app should be registered in the windows store to get a client secret and package security id to authenticate to Windows Notification service.
Queue of notification is 5 element long. You can use badge notification for quick notifications.
Windows store:
The windows store is not yet open.
Ranking -the more users use your app, the higher ranking
You can measure and re-valuate the program before to send to approval to Windows store. You can run submission kit (already available) before submit to the Windows store. The windows store for Metro-style app only. Marketplace stands alone.
70% revenue goes to developer
once you app makes 25000$ - revenue goes up to 80%
You can offer for free or for money.
Min price - $1.49 up to $999.99
There are several steps for approval:
Pre-processing - 1h
Security lab - 3 hours
Technical compliance - 6 h
Content compliance -5 d (human)
Signing and publishing - 2 h
Release
The Windows store provides analytics
Links:
http://msdn.microsoft.com/en-us/windows
http://msdn.microsoft.com/library/windows/apps/hh779072
to register you metro style app before the official release to get 2 year free in the Windows store:
https://win8.msregistration.com/login.aspx
(p.s. even you have your windows account, you have to create a new one for this)
https://manage.dev.live.com/build?wa=wsignin1.0
http://win8maap.com/
#win8app - to follow the conversation on Twitter
http://blogs.msdn.com/b/ie/archive/2011/09/20/touch-input-for-ie10-and-metro-style-apps.aspx
http://msdn.microsoft.com/en-us/library/ie/hh673549(v=vs.85).aspx
WinRt is to eliminate Interop Code.
Metro principles for HTML\JS and .Net
[The notes from Win 8 At Night: Everything web developers must know to build Metro style apps]
IE 10 implements CSS3, HTML5 standards.
IE10 has 2 modes in Windows 8: Desktop version and Metro version.
WinJS - a Microsoft library that allows to call WinRT APIs (via Projection for Javascript - Chakra).
Using JavaScript you can access local resources for the Windwos 8 (ex, camera). Remeber that user has full control over this access and anytime he can deny the access. Plan your code accordingly.
NOTE:
Metro version of IE10 can't have plugins (flash, silverlight won't work) , but non-Metro version (Desktop version) of IE10 have plugins
Since IE9 the browser improved performance via using GPU.
Metro-version of IE10 uses WinRT to get access to local resource to get better performance, no code executed in the browser, it is in WinRt environment
In Javascript for Metro style app async calls are called promises.
Visual Studio 11
What's new:
- Templates for JS projects;
- Debugging on the tabled via network on the developer's machine;
- XAML tools ( from the blend) (Full Blend functionality) is available in VS11
New Metro style controls and experiences:
Text controls
- password control with reveal button (while user touch the reveal button, the password visible in the clear text)
- text prediction
Commanding controls:
Flyout at the right bottom corner instead of the message popup.
Images:
You can have several copies for different resolution. The special name for them gives Metro engine to pick the right one for the specific form factor.
Gesture control. There are of the box. But you can use MSGesture to develop your own.
MSPointer for multitouch.
Animations:
to add depth and dimension to the app, to give visual feedback
Contracts:
Search throughout all apps
Share (via Share broker - it's looking for the type of the shared package and find the apps that can understand this type)
If you use your own custom control, remember that a user can turn the tablet over.
App Tiles and Notifications:
Basic, Live Tiles - you have 30-40 tile templates on dev center. You can cue the tile updates
Toast - a notification outside of the app context (as an example, from Cloud).
Note: there is no design view for developing toast notification.
Windows Notification service is engaged in case you need to push notification to the app that is not running. Enables delivery of tile and toast notifications over the internet.
Windows Notification services is a free cloud service. To make use of it, you have to build your own cloud service (ex. Azure) that will make use of the Windows Notification Service. Which in its turn push notification back to Metro Style app. Your app should be registered in the windows store to get a client secret and package security id to authenticate to Windows Notification service.
Queue of notification is 5 element long. You can use badge notification for quick notifications.
Windows store:
The windows store is not yet open.
Ranking -the more users use your app, the higher ranking
You can measure and re-valuate the program before to send to approval to Windows store. You can run submission kit (already available) before submit to the Windows store. The windows store for Metro-style app only. Marketplace stands alone.
70% revenue goes to developer
once you app makes 25000$ - revenue goes up to 80%
You can offer for free or for money.
Min price - $1.49 up to $999.99
There are several steps for approval:
Pre-processing - 1h
Security lab - 3 hours
Technical compliance - 6 h
Content compliance -5 d (human)
Signing and publishing - 2 h
Release
The Windows store provides analytics
Links:
http://msdn.microsoft.com/en-us/windows
http://msdn.microsoft.com/library/windows/apps/hh779072
to register you metro style app before the official release to get 2 year free in the Windows store:
https://win8.msregistration.com/login.aspx
(p.s. even you have your windows account, you have to create a new one for this)
https://manage.dev.live.com/build?wa=wsignin1.0
http://win8maap.com/
#win8app - to follow the conversation on Twitter
http://blogs.msdn.com/b/ie/archive/2011/09/20/touch-input-for-ie10-and-metro-style-apps.aspx
http://msdn.microsoft.com/en-us/library/ie/hh673549(v=vs.85).aspx
http://www.rhok.org/ - want to code for charity?

No comments:
Post a Comment